Cách xác định tên phông chữ được sử dụng trong trang web

Là một nhà thiết kế đồ họa, bạn đã bao giờ gặp phải một phông chữ đẹp được sử dụng bởi một trang web mà bạn cũng muốn sử dụng trong dự án của mình chưa?
Chà, thật khó để xác định tên phông chữ chỉ bằng cách nhìn thấy nó.
May mắn thay, có rất nhiều công cụ có thể giúp chúng ta xác định tên phông chữ.
Dưới đây là năm lựa chọn tốt nhất mà bạn có thể thử!
# 1 Nhận dạng phông chữ trên trang web bằng FontFace Ninja extension

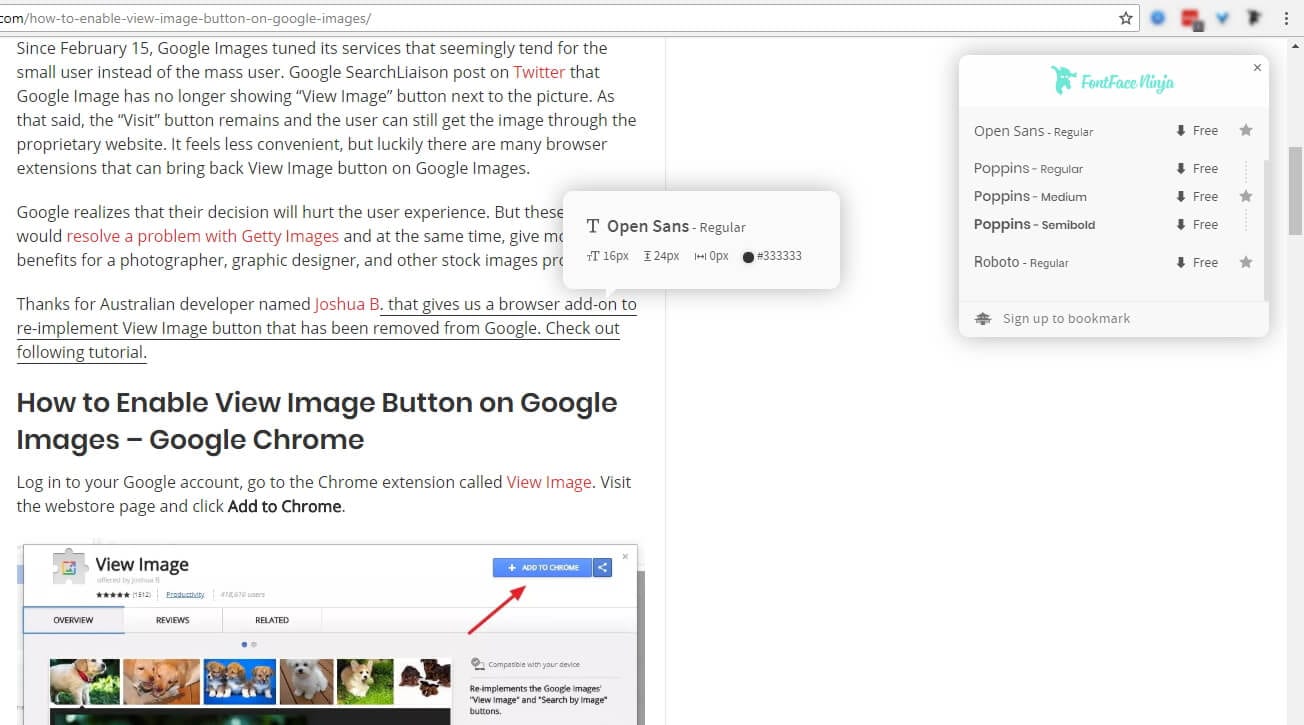
FontFace Ninja là công cụ yêu thích của tôi để tìm tên phông chữ cùng với các kiểu được sử dụng trong một trang web. Nó thậm chí còn cung cấp một liên kết trực tiếp để mua hoặc tải xuống phông chữ nếu nó có sẵn miễn phí.
Tiện ích mở rộng trình duyệt này cũng cung cấp một hộp demo, vì vậy chúng tôi có thể nhập bất kỳ từ nào để xem nó trông như thế nào. Bạn cũng có thể tùy chỉnh màu sắc, kích thước, chiều rộng và nhiều thứ khác trước khi quyết định chọn phông chữ.
Cách sử dụng FontFace Ninja:
- Tải xuống và cài đặt FontFace Ninja cho Chrome , Firefox hoặc Safari
- Mở bất kỳ trang web nào
- Nhấp vào biểu tượng FontFace Ninja trên thanh trình duyệt
- Di con trỏ chuột qua văn bản
- Cuối cùng, bạn đã có tên phông chữ và liên kết để tải xuống hoặc mua
# 2 Tìm tên phông chữ trang web bằng WhatFont

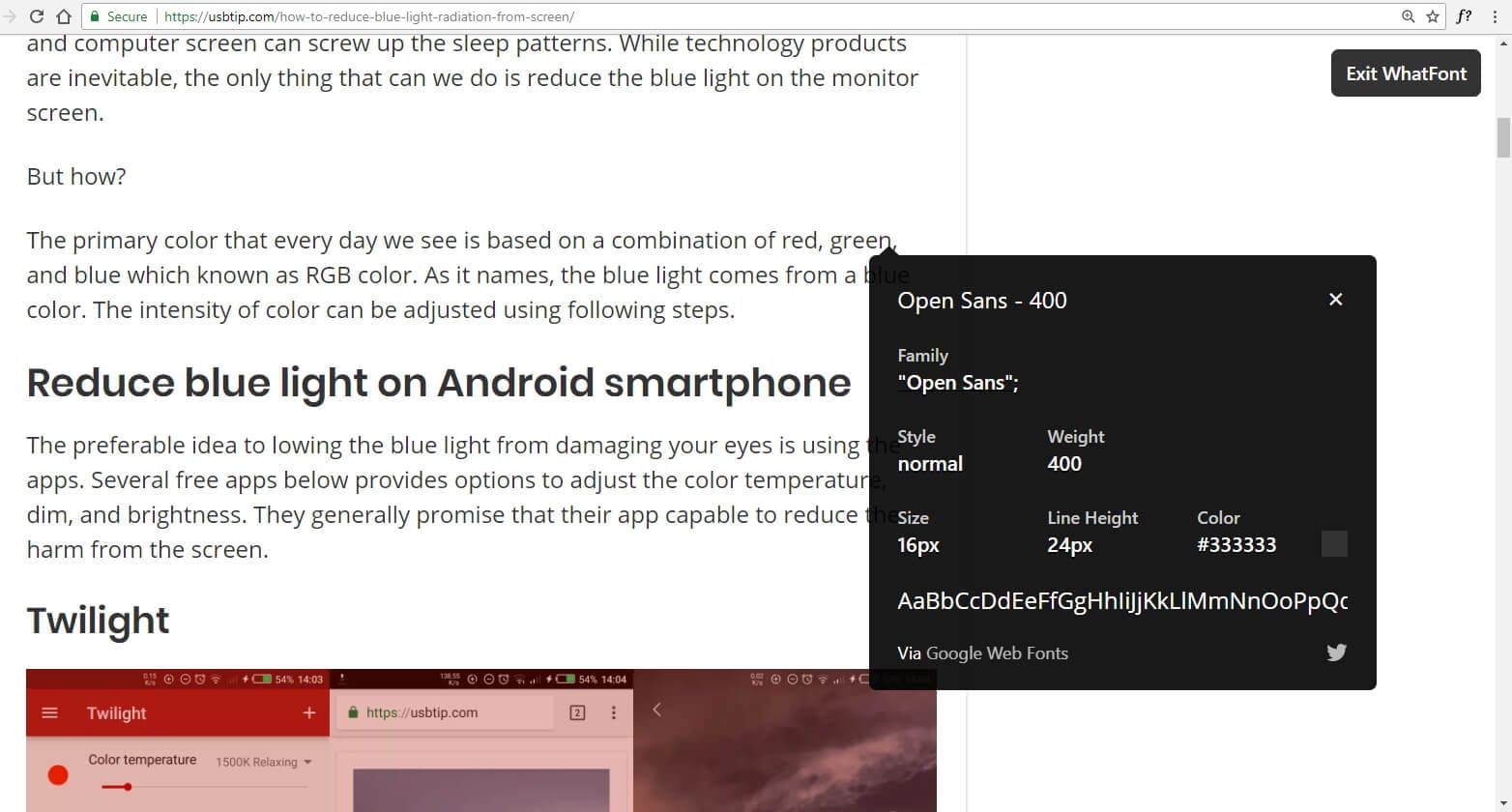
Như tên cho thấy, tiện ích mở rộng trình duyệt này được dành riêng để xác định các phông chữ được sử dụng trên một trang web.
FontFace cũng giống như FontFace Ninja, nó có thể xác định tên phông chữ, họ phông chữ, kích thước, kiểu dáng, chiều cao, chiều rộng, trọng lượng và màu sắc, nhưng nó đi kèm với giao diện tối giản hơn.
Nó cũng cung cấp một liên kết trực tiếp để lấy phông chữ miễn phí khi nó được phát hiện, nhưng đối với phông chữ cao cấp, nó không cung cấp bất kỳ liên kết nào.
Cách sử dụng WhatFont:
- Tải xuống và cài đặt WhatFont cho Chrome hoặc Safari
- Truy cập trang web mà bạn muốn tìm hiểu phông chữ
- Nhấp vào biểu tượng WhatFont xuất hiện trên thanh trình duyệt
- Di chuột qua trang web và nhấp vào nó để nhận thêm thông tin
- Nếu phông chữ có sẵn miễn phí, phần mở rộng sẽ cung cấp liên kết tải xuống
# 3 Xác định phông chữ từ ảnh chụp màn hình trang web bằng WhatTheFont

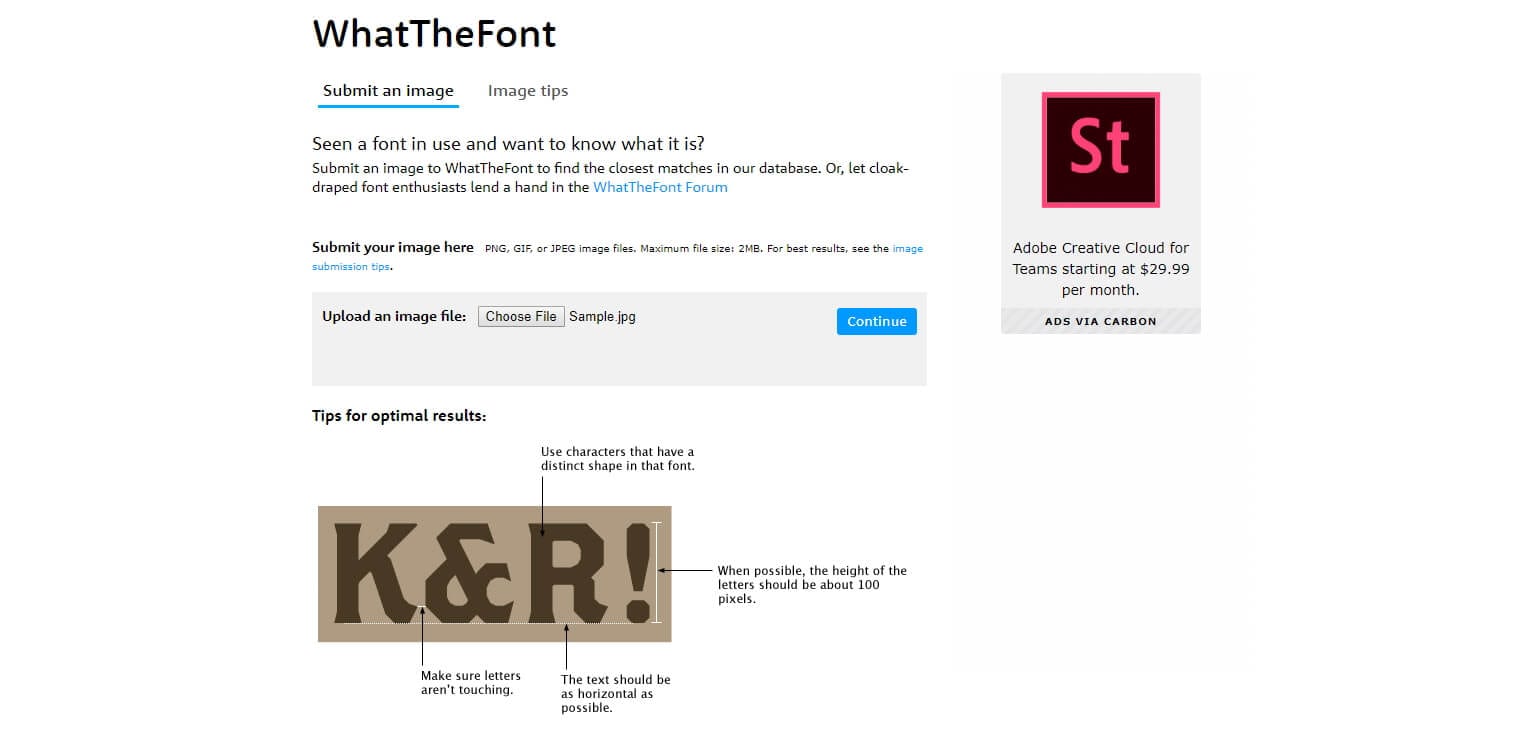
WhatTheFont là một công cụ trực tuyến để nhận dạng phông chữ từ hình ảnh, bao gồm cả ảnh chụp màn hình trang web . Tất cả những gì bạn cần là chụp lại màn hình, tải trang ảnh chụp màn hình lên trang web WhatTheFont và để nó kiểm tra phông chữ bằng hình ảnh.
Sau khi hoàn tất, bạn sẽ nhận được tên phông chữ cùng với liên kết tải xuống hoặc mua hàng. Thật không may, dịch vụ này không quá chính xác so với các tiện ích mở rộng trình duyệt như tôi đã đề cập ở phần # 1 và # 2.
Cách sử dụng WhatTheFont:
- Chụp trang web bằng trình chụp màn hình yêu thích của bạn
- Tải ảnh chụp màn hình lên trang WhatTheFont
- Chờ cho đến khi quá trình nhận dạng kết thúc
- Lấy phông chữ (nếu có)
# 4 Lấy tên phông chữ từ CSS của trang web

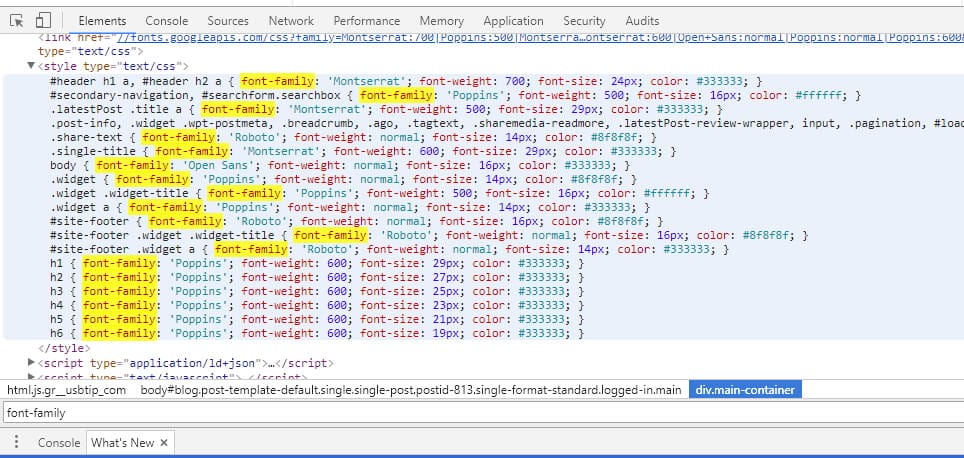
Lý do tôi đặt phương pháp này ở cuối danh sách là khó đọc mã HTML và CSS. Các trang web hiện đại chứa một tập lệnh CSS đóng vai trò là “style” của web. Nó cũng bao gồm cấu hình phông chữ được thể hiện bằng các dòng tập lệnh. Với tư cách là một nhà phát triển web thì thật dễ hiểu, nhưng lại rất khó hiểu đối với những người không có ý tưởng về lập trình web.
Cách lấy tên phông chữ từ CSS:
- Đi đến trang web mong muốn
- Nhấp chuột phải vào khoảng trống
- Chọn Kiểm tra phần tử hoặc đơn giản bằng cách nhấn CTRL + SHIFT + I
- Bạn sẽ thấy một hộp mới chứa tập lệnh
- Nhấn CTRL + F và nhập “font-family”
- Định dạng thường như thế này “blah… blah… font-family: ‘font name’ … blah… blah”
Lưu ý: Không có cách nào nhất định để tìm ra tên phông chữ từ CSS. Vì vậy, phương pháp này có thể không hoạt động cho tất cả các trang web.
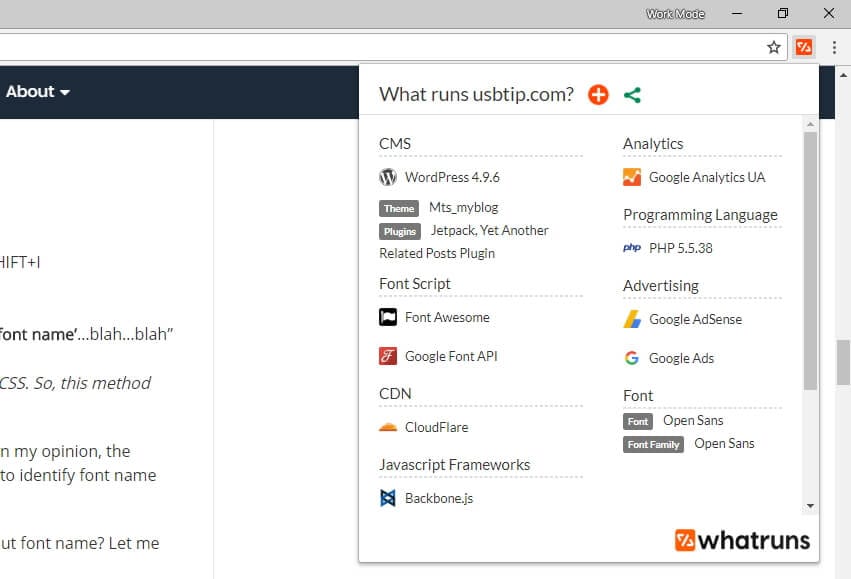
# 5 Xác định tên phông chữ trên trang web bằng WhatRuns

Tôi đã tìm thấy một tiện ích bổ sung hữu ích cho trình duyệt có tên WhatRuns. Nó được định nghĩa là một công cụ để giúp các nhà phát triển hiểu các tài liệu / dịch vụ được sử dụng trên trang web, bao gồm cả tên phông chữ. Nếu bạn quan tâm, WhatRuns có sẵn miễn phí trên Google Chrome và Mozilla Firefox.
Cách xác định tên phông chữ bằng WhatRuns:
- Cài đặt WhatRuns trên Chrome hoặc Firefox .
- Truy cập bất kỳ trang web nào bạn muốn khám phá tên phông chữ
- Nhấp vào biểu tượng WhatRuns và đợi quá trình truy xuất
- Bây giờ bạn thấy tên phông chữ đã được xác định bởi công cụ
Vì vậy, đó là cách tốt nhất để tìm ra tên phông chữ của một trang web. Theo tôi, tiện ích mở rộng của trình duyệt vẫn quản lý một cách thuận tiện nhất để xác định tên phông chữ một cách nhanh chóng.
Bạn nghĩ sao? Công cụ yêu thích của bạn để tìm ra tên phông chữ là gì?
Nếu bạn đã thu thập tất cả các phông chữ và muốn cài đặt chúng trên máy tính của mình.
Xem thêm các thủ thuật Windows hay và dễ thực hiện tại đây:

